
Ik ben geen expert in het maken van icons, maar bij Procurios moet je als ID’er van verschillende markten thuis zijn: Interaction Design, Front-end Development, Visual Design en nog veel meer, waaronder nu dus ook het maken van icons.
Voor onze net vernieuwde platformpagina, waar we al onze algemene modules laten zien, heb ik net 33 icons gemaakt. Daarbij heb ik wat ervaring opgedaan die ik graag met je deel.
Pixels of Vector
Bij zoiets als icons is het altijd prettig om als bron een vectorbestand te hebben. Dat zorgt er namelijk voor dat je de icons altijd nog eens groter kunt maken, zonder kwaliteit te verliezen. Een pixelbestand kun je nooit meer groter maken.
Maar op de website wilde ik graag pixel icons. Dat was in dit geval wel zo praktisch bij het vullen van de website, en belangrijker: dan kan ik ervoor zorgen dat er zo veel mogelijk ‘hele pixels’ gebruikt worden en de lijnen dus consistent ogen. Als een lijn van ‘1 pixel breed’ niet precies over de pixels loopt, toont deze op je scherm als twee pixel van maar half de beoogde kleur en dat is veel minder aantrekkelijk. Ter illustratie:
![]()
Pixels instellen in Illustrator
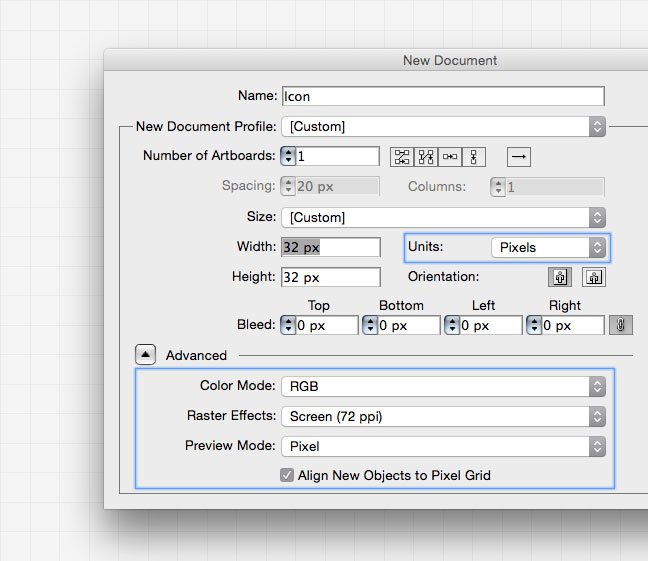
Vectorbestanden maak ik het liefst in Illustrator. Standaard staat dit programma niet zo ingesteld dat wat ik hierboven beschrijf makkelijk te bereiken is, maar het kan gelukkig wel.
Bij het maken van een nieuw bestand zet je de ‘Units’ op ‘Pixels’. Onder het kopje ‘Advanced’ zet je ook de ‘Color Mode’ op ‘RGB’; de icons zijn immers voor op het scherm, niet voor drukwerk. Ook ‘Raster Effects’ mag op ‘Screen (72 ppi)’ gezet worden en ‘Preview Mode’ op ‘Pixel’. Vink nu nog ‘Align New Objects to Pixel Grid’ aan en je hebt een vectorbestand dat perfect is voor het maken van pixel perfect afbeeldingen.

Als je in je bestand toch elementen of punten op zo’n manier wil verplaatsen dat ze niet precies op de pixel uitlijnen (bijvoorbeeld bij ronde hoeken is dat soms nodig), kun je altijd via ‘View’ de optie ‘Snap to Pixel’ uit zetten.
![]()
Als je nu de afbeelding via ‘Save for Web & Devices…’ opslaat, komt deze er op de pixel nauwkeurig uit.
Een set maken
Het volgende punt bij icons is dat ik graag wil dat ze visueel bij elkaar horen, dat het een set is. Er is een aantal punten waar je op kunt letten om ervoor te zorgen dat icons bij elkaar horen.
Gelijk detail niveau
Ik ga er even vanuit dat de icons voor een groot deel bestaan uit bekende vormen of echte objecten. Van zichzelf heeft niet alles eenzelfde detailniveau.
Als ik bijvoorbeeld een icon van een post-it en een icon van een toetsenbord nodig heb, heeft het toetsenbord van zichzelf veel meer details. Bij het toetsenbord geef ik dan de toetsen heel simpel weer (een paar lijnen) en bij de post-it voeg ik een omgevouwen hoekje toe (anders is het alleen een vierkantje). Zo kun je met ongeveer evenveel pixels hele verschillende elementen weergeven.
Dezelfde vormen
Je kunt ervoor kiezen om icons op basis van lijnen, op basis van vlakken of een combinatie van die twee te maken. Door daarin één vorm te kiezen en dat in alle icons steeds weer te verwerken, gaan ze bij elkaar horen.
Ook de lijndikte en keuze om hoeken wel of niet af te ronden kunnen veel verschil maken. Houd hierbij ook rekening met de grootte waarop de icons gebruikt gaan worden. Afgerondde hoeken kunnen bij grote icons heel mooi zijn, maar bij kleinere zorgen voor onduidelijke vormen door niet volledig met kleur gevulde pixels.
![]()
Daarna kun je nog kiezen voor meerdere kleuren, 3d-effecten, schaduwen en nog veel meer.