
Wat doe je als Front-end Developer bij Procurios als een klant je vraagt om een stukje content op maat? Dan maak je een Article Template!
Ons CMS werkt met artikelen voor bijna alle content op een site. Zo'n artikel kan van alles zijn; een standaard artikel-type met een tekst-editor wordt het meest gebruikt, maar je kunt ook denken aan artikel-typen voor één van onze modules (intern worden zulke artikelen snippets of dynamische content genoemd). Bijvoorbeeld een lijst met nieuws-items uit onze nieuws-module. Een Article Template zit daar technisch gezien een beetje tussenin: het is een artikel-type met content en opmaak volgens de specifieke wensen van de klant, zonder dat daar module-functionaliteit achter zit.
Controle over het artikel
Zo'n Article Template biedt ons als Front-end Developers de mogelijkheid om:
- te definieren (in een .xml-bestand) welke content een beheerder bij het artikel kan invoeren (bijv. een afbeelding, eenregelig tekstveld, HTML-veld etc., en welke velden verplicht zijn);
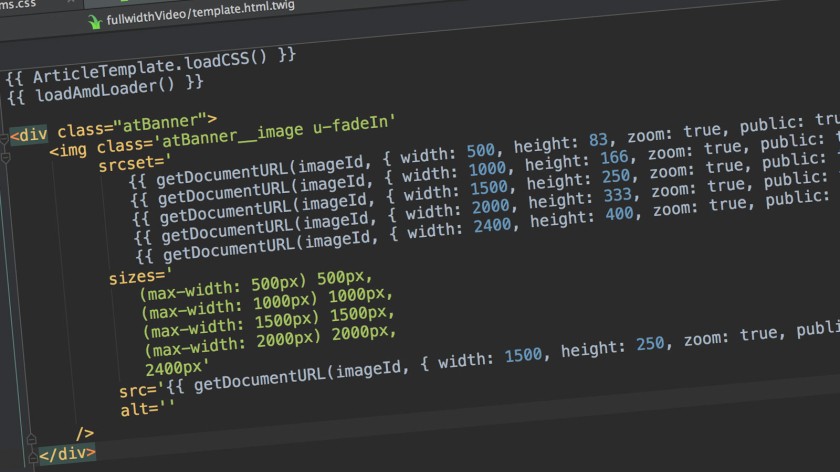
- vast te leggen hoe de HTML eruit komt te zien op basis van die ingevoerde content. Hiervoor maken we gebruik van de template engine Twig (bekijk onze HTML-conventies);
- styling voor dit specifieke artikel-type toe te voegen (bekijk onze CSS-conventies);
- eventueel wat JavaScript toe voegen voor interactie (bekijk onze JavaScript-conventies).
In de code van een User Interface, heeft een Article Template z'n een eigen directory. Lekker overzichtelijk dus. Bovendien kun je het geheel hierdoor gemakkelijk kopieren en naar wens aanpassen voor een andere User Interface.
Optimale vrijheid
Het prettige is dat je hiermee als Front-end Developer optimaal de vrijheid hebt om een klant blij te maken; je geeft precies die mogelijkheden die hij of zij nodig heeft, maar ook niet meer dan dat, waardoor je de foutgevoeligheid tot een minimum beperkt.
We hebben zelfs sites ontwikkeld die grotendeels bestaan uit Article Templates. Een voorbeeld hiervan is www.dewerkendewebsite.nl. De meeste content-blokken die hierop te zien zijn, zijn Article Templates.
De grenzen van een Article Template
Het komt uiteraard ook voor dat een klant meer functionaliteit nodig heeft. Er moet bijvoorbeeld relatie-informatie getoond worden uit het CRM. Of een doorzoekbare lijst met projecten uit een maatwerk-module. In zulke gevallen volstaat een eenvoudig Article Template niet en wordt een zogenaamd snippet gemaakt waarmee contact wordt gelegd met de database. Over het front-end-gedeelte van zo'n snippet, door ons een Component genoemd, volgt in een latere blog meer.
Ook werken met Article Templates?
Kom langs voor een kop koffie! We zoeken namelijk nog een Front-end Developer. Kijk snel op deze geheel uit Article Templates opgebouwde vacature-pagina.